1分钟发布一个网站,不用域名、服务器,网站发布从未如此简单
- 如果评论区没有及时回复,欢迎来公众号:ByteCode 咨询
- 公众号:ByteCode。致力于分享最新技术原创文章,涉及 Kotlin、Jetpack、算法、译文、系统源码相关的文章
这篇文章我们主要来介绍如何在没有服务器,没有域名,没有证书的情况下 快速发布你的网站,分为 视频版 和 文字版。
视频版
视频版地址:https://www.bilibili.com/video/BV1W341177pY?share_source=copy_web
文字版
哈喽,大家好,我是 DHL,你有没有遇到过这么一个情况,希望通过域名就可以在手机,电脑,ipad 访问自己开发的网站,想去百度有不知道搜索什么关键词。
知道怎么搜索,但是百度完了之后,看到需要学习这么多技术,就放弃了。
网站花了很长时间终于部署好了,但是别人访问你的网站的时候总是提示这是一个不安全的网站,最后才知道还需要配置 Https 证书,设置端口等等。

这一期的视频,将会帮助你快速解决这些问题,让不懂技术的小伙伴,没有服务器,没有域名,没有任何资源的情况下,也能够在几秒钟之内快速完成一个网站的部署,视频很短,请耐心看完,相信对你以后的工作和学习会有很大的帮助。
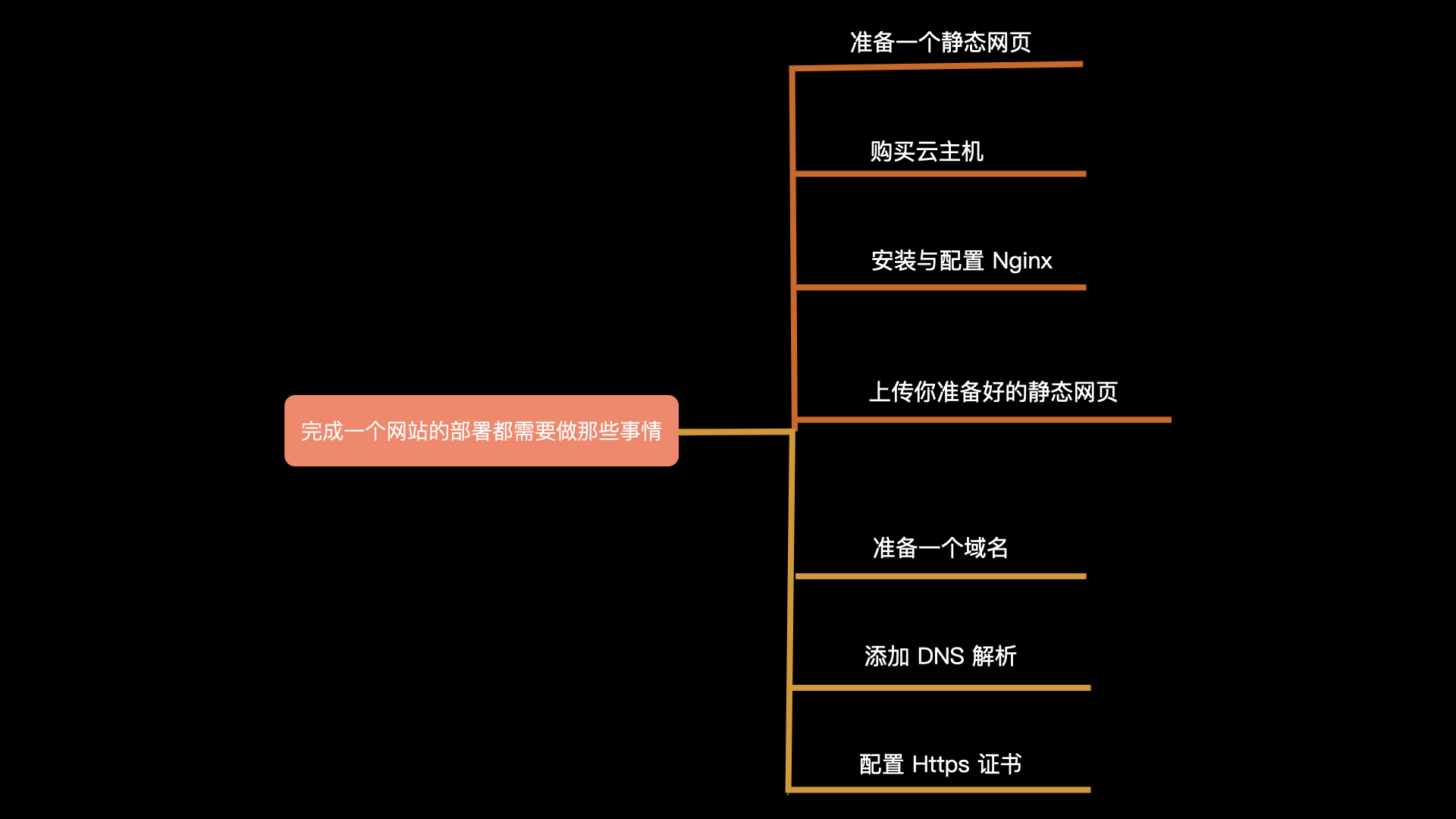
部署网站都需要做那些事情
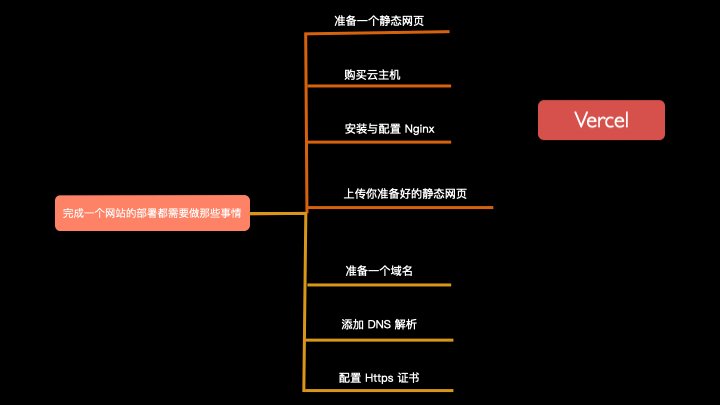
首先我们先来看一下完成一个网站的部署都需要做那些事情:

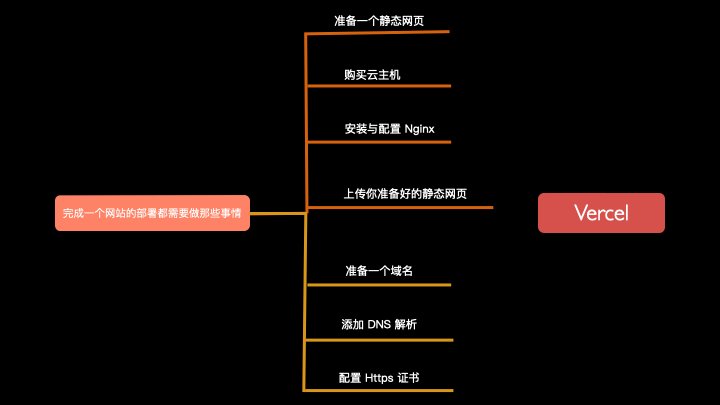
整个流程不仅麻烦、而且购买域名、服务器价格也是非常昂贵,但是有没有更加简单、高效的方式,可以快速的完成一个网站的部署。
这就是我们今天重点介绍 Vercel,Vercel 帮我们把大部分工作都实现了自动化,可以在几秒钟之内完成一个网站的部署。

Vercel 是一个什么样的网站
Vercel 它是一个免费的网站托管平台,也是我目前用过最好的网站托管平台,不仅仅可以部署静态网站,而且还可以部署动态网站,所以我们可以拿 vercel 充当你免费的服务器,主要有以下好处。
- 关联 github,只需要往 github 提交代码,它会自动获取最新的提交,然后自动部署
- 提供了免费的域名,省去了申请域名的问题,如果有自己的域名,还可以做个域名解析到这个平台上
- 提供了免费的 Https 证书,如果证书到期了,它会自动替换,完全不需要操心
- 傻瓜式的部署方式,它的操作非常简单,Vercel 提供了两种方式:通过命令行部署、通过 Vercel 提供管理后台部署,这期视频我们主要介绍通过命令行部署,因为命令行的部署方式更加简单
通过命令行部署
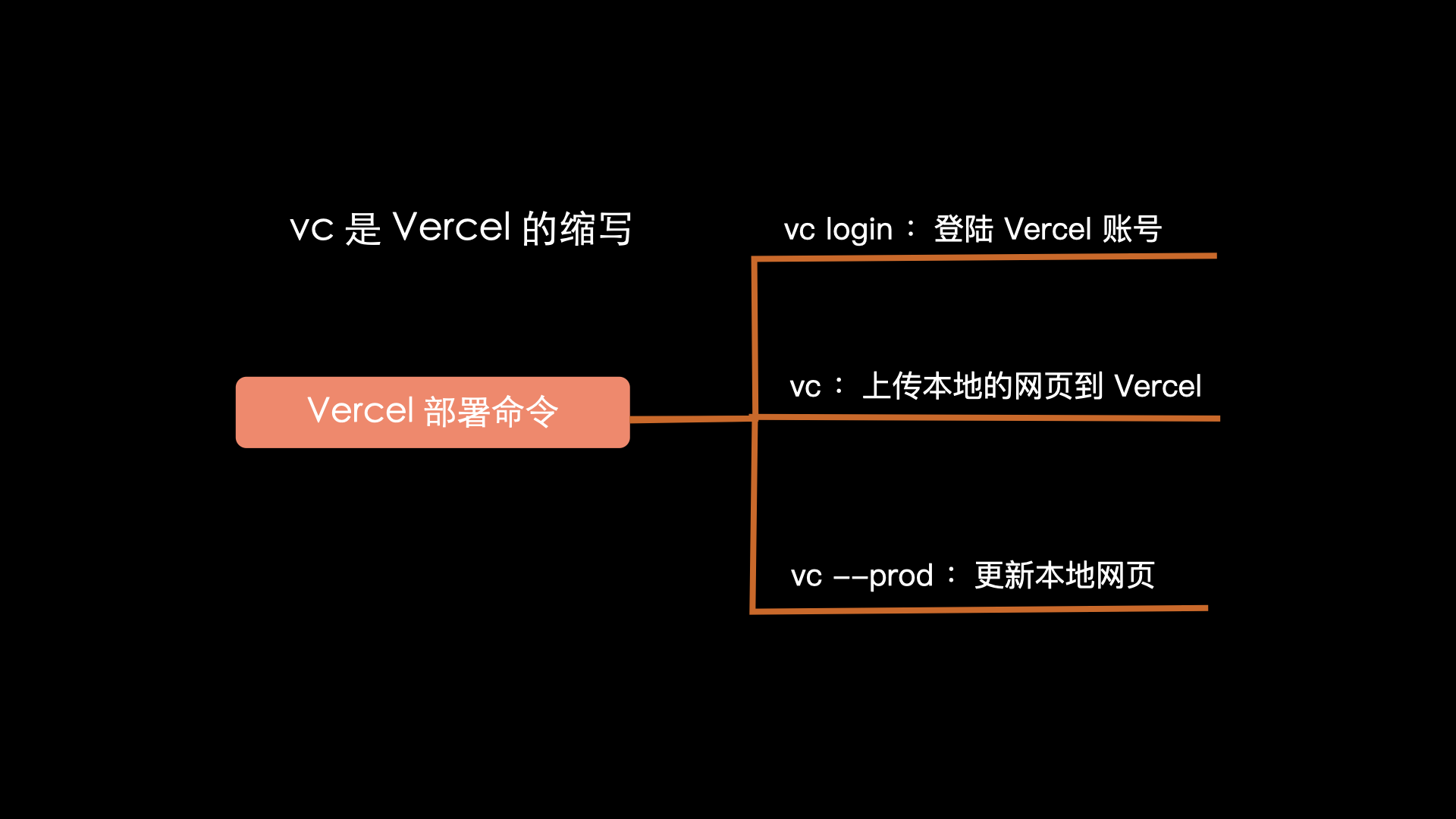
这些命令不需要记,使用的时候复制粘贴就行。每个命令是什么意思,我都已经备注好了,最后我会放在评论区分享给大家。

注册 Vercel 账号
在使用之前需要注册 Vercel 账号,Vercel 提供了多种方式支持 Github 也支持邮箱注册,所以你可以选择一个常用的方式。
安装和登录 Vercel 客户端
当我们注册好账号之后,需要安装 Vercel 客户端,Vercel 提供了两种安装方式 npm 和 yarn。
npm i -g vercel |
PS:如果提示 npm 或者 yarn 没有找到,需要安装 npm 或者 yarn,安装教程我会放在评论区
首先我们打开终端。Mac 用户通过 command (花键) + 空格打开搜索框输入终端。 Win 用户可以使用 PowerShell,复制粘贴对应的命令,即可开始下载安装 Vercel 客户端。
登陆和发布你的网页(具体如何操作,可以查看视频)
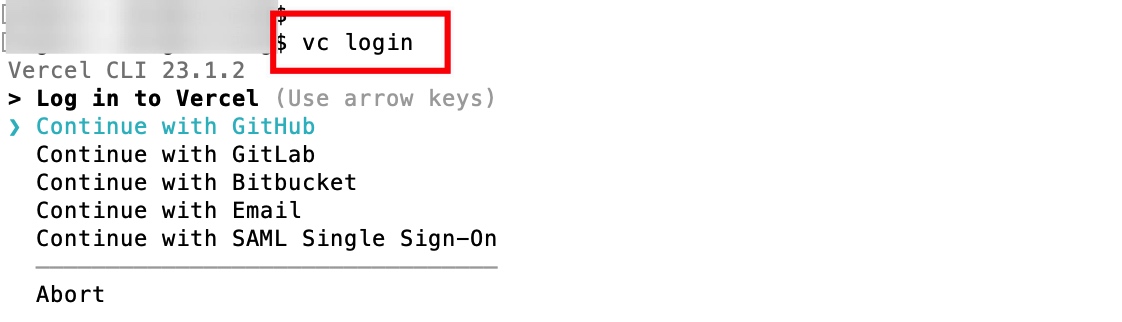
安装完成之后,输入 vc login 登陆你注册的账户。

可以选择多种登陆方式,你用什么方式注册的,就选择什么登陆方式即可,这里我们选择 github 登陆,将会弹出一个网页,验证登陆成功之后,就可以部署你的网站了。完成一个网站的部署只需要三步:
首先我们需要准备一个网页
网页可以直接从网上去下载免费的网站模板,这里我已经提前下载好了一个网页,接下来我们要将这个网页部署到 Vercel,实现在任何设备上都可以访问
进入你存放网页的文件夹
打开终端输入 cd 将存放网页的文件夹拖入终端,按回车即可进入存放网页的文件夹
然后输入
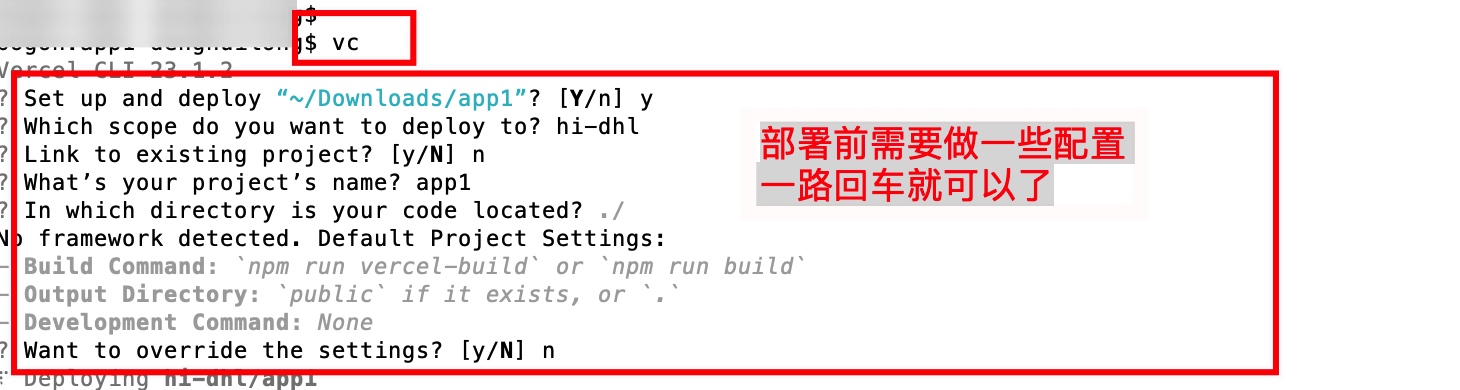
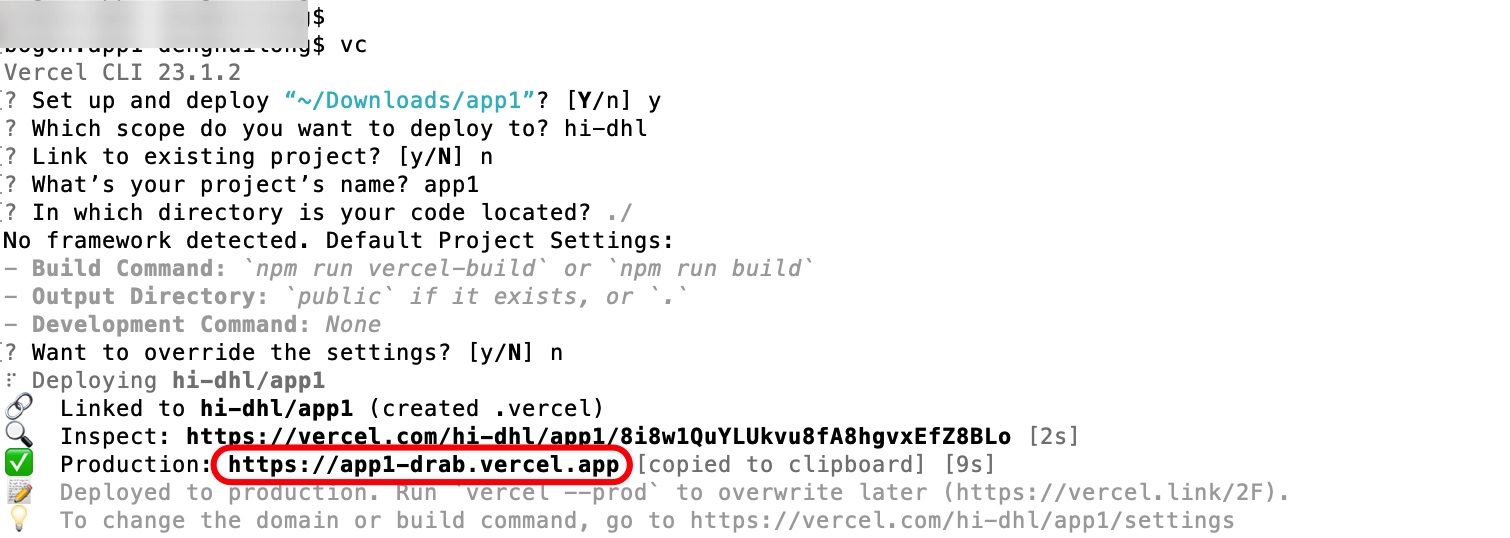
vc上传你网页到 Vercel,在上传之前, Vercel 提示我们需要做简单的配置,这里什么都不需要管,一直回车就好了

等待一会,部署完成之后 Vercel 将会生成一个以 vercel. App 结尾的域名,复制粘贴在浏览器上即可运行,到这里我们已经完成了网站的部署了。

如果生成的域名不是你想要的,我们也可以进入 Vercel 管理后台更改你的域名。(具体如何操作,可以查看视频)
通过命令 vc –prod 更新本地网页
如果更新了已经部署成功的网页,比如修改了图片、文字等等,在终端下输入 vc --prod, 提示成功之后,刷新一下网页,你修改内容就会显示出来了。
如果有帮助点个赞就是对我最大的鼓励
代码不止,文章不停
欢迎关注公众号:ByteCode,持续分享最新的技术
最后推荐长期更新和维护的项目:
个人博客,将所有文章进行分类,欢迎前去查看 https://hi-dhl.com
KtKit 小巧而实用,用 Kotlin 语言编写的工具库,欢迎前去查看 KtKit
计划建立一个最全、最新的 AndroidX Jetpack 相关组件的实战项目以及相关组件原理分析文章,正在逐渐增加 Jetpack 新成员,仓库持续更新,欢迎前去查看 AndroidX-Jetpack-Practice
LeetCode / 剑指 offer / 国内外大厂面试题 / 多线程题解,语言 Java 和 kotlin,包含多种解法、解题思路、时间复杂度、空间复杂度分析

近期必读热门文章
- 这是最棒的效率工具集,打通 Notion x 云盘 x 其他笔记软件,写作、设计、开发都会用到工具
- Android 12 已来,你的 App 崩溃了吗?
- Kotlin 宣布一个重磅特性
- Google 宣布废弃 LiveData.observe 方法
- 使用 kotlin 需要注意的一个细节
- 影响性能的 Kotlin 代码(一)
- Jetpack Splashscreen 解析 | 助力新生代 IT 农民工 事半功倍
- 为数不多的人知道的 Kotlin 技巧及解析(三)
- 揭秘 Kotlin 中的 == 和 ===
- Kotlin 密封类进化了
- Kotlin 中的密封类 优于 带标签的类
- Kotlin Sealed 是什么?为什么 Google 都在用
- 本文作者:hi-dhl
- 本文标题:1分钟发布一个网站,不用域名、服务器,网站发布从未如此简单
- 本文链接:https://hi-dhl.com/2022/02/28/Note/04-web/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 hi-dhl